Build Your Project
When a Vue project is finished, it should move from being in "development mode" into "build" mode.
The build command compiles our Vue project into .html, .js and .css files that are optimized to run directly in the browser.
We build our Vue project to create files on a server for others to access.
To 'Build' The Web Page
So far in this tutorial we have had our projects running in development mode, meaning that the Vite build tool is running a development server. When you make changes during development and save them, Vite will update the page instantly. This requires a lot of resources from the computer.
The build step comes after the development phase, when the page is ready to go public. We then have to build our project into files the browser understands without running Vite in development mode. The build step is done to minimize server resource usage and improve performance.
To build your Vue application, stop the development server if it is running, by pressing 'Q' or 'ctrl'+'C', then write:
npm run build
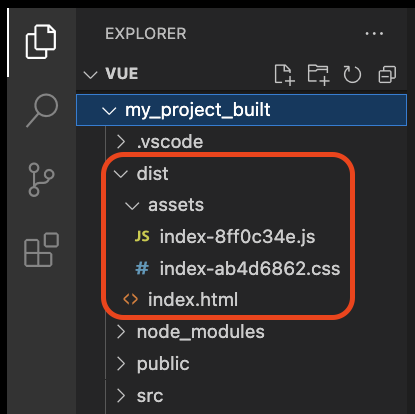
When your project is built, Vite creates a folder dist with all the files needed to run your project on a public server, with files the browser understands *.html, *.css and *.js instead of the *.vue files we use during development.

To see your built project in the browser, use the commando:
npm run preview
This commando should open a browser window that displays the built project from the dist folder.

